Elementor Header & Footer Builder is a WordPress plugin that allows you to create customized headers and footers for your website using the Elementor page builder. Here are the key features of this plugin:
- The Elementor editor provides flexibility to design beautiful header and footer sections. You can create unique and eye-catching designs using its drag-and-drop interface.
- You can choose specific target locations to display your custom header and footer. For example, you can set a header template to appear only on the homepage or the blog archive page.
To create a custom header or footer using Elementor Header & Footer Builder:
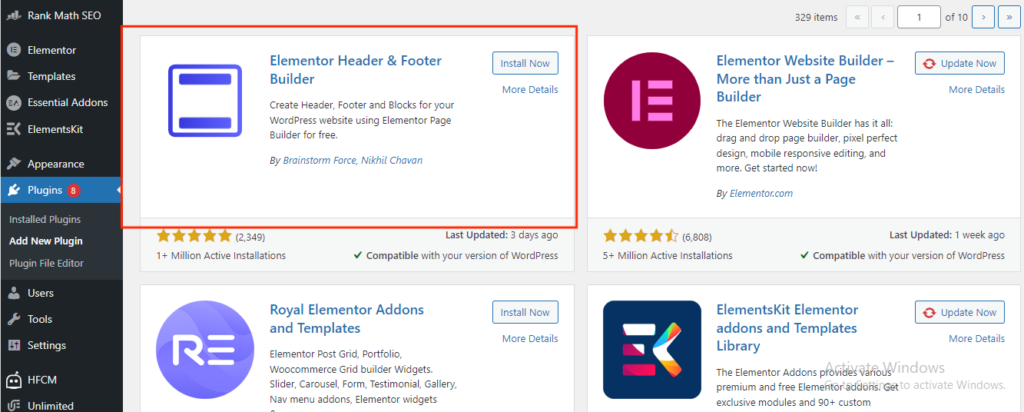
- Go to Plugins and install Elementor Header & Footer Builder and then activate it.

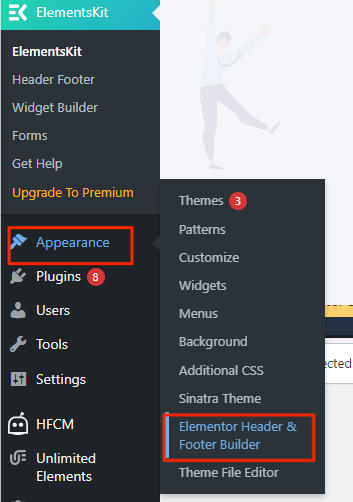
- Go to Appearance > Elementor Header & Footer Builder.

- open Elementor Header and Footer
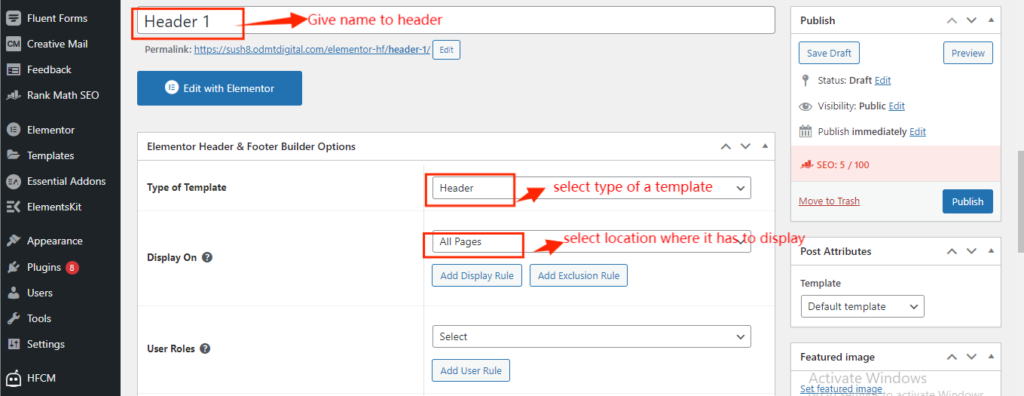
- Click on ‘Add New’ to create a new template.

- Choose the type of template (header, footer, or block).
- Set its display location and user roles.
- Design your section using edit with Elementor option.
- Save your changes, and you’re done.
