ElementsKit is an addon for Elementor, a popular WordPress page builder. It enhances the capabilities of Elementor by providing additional widgets, modules, features, layouts, and pre-designed templates. ElementsKit aims to streamline the website development process by providing a comprehensive toolkit for WordPress users.
To install ElementsKit, follow these steps:
- Install Elementor: Before using ElementsKit, make sure you have Elementor installed on your WordPress site. If you haven’t already, you can find Elementor in the WordPress plugin repository.
- Login to Your WordPress Dashboard: Access the admin area of your WordPress website by adding “/wp-admin” to your website’s URL and entering your login credentials.
- Navigate to Plugins: In the WordPress dashboard, go to the “Plugins” menu on the left-hand side, then click on “Add New.”
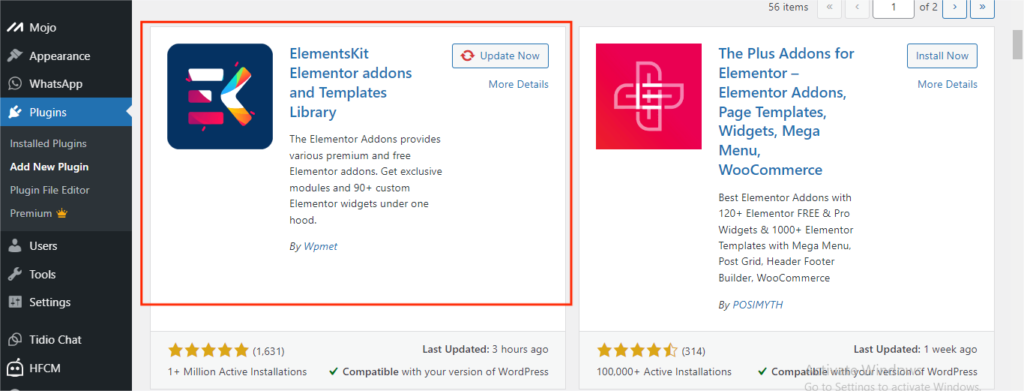
- Search for Elementskit: In the search bar, type “Elementskit” and press enter. The Elementskit plugin should appear in the search results.
- Install Elementskit: Once you find Elementskit in the search results, click on the “Install Now” button next to it. WordPress will download and install the plugin for you automatically.
How to use Elementskit :

- Activate Elementskit: After installation, click on the “Activate” button to activate the Elementskit plugin.
- Set Up Elementskit: Depending on the features and functionalities of Elementskit, you might need to configure some settings or options. Refer to the plugin documentation or prompts within the WordPress dashboard to complete the setup process.
- Start Using Elementskit: Once activated and set up, you can start using Elementskit to enhance your website’s design and functionality.
- Start Building: With ElementsKit installed, you can now use its widgets and modules within the Elementor editor. Create new pages, customize existing ones, and explore the various features ElementsKit offers.

- Inorder to edit a page select edit with elemntor option.
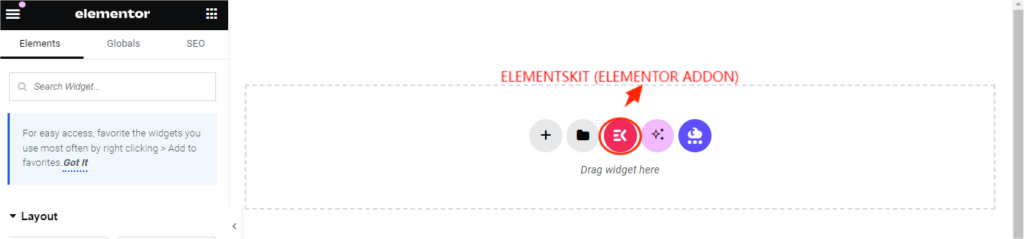
- In elementor you will find an extra option Elementskit.
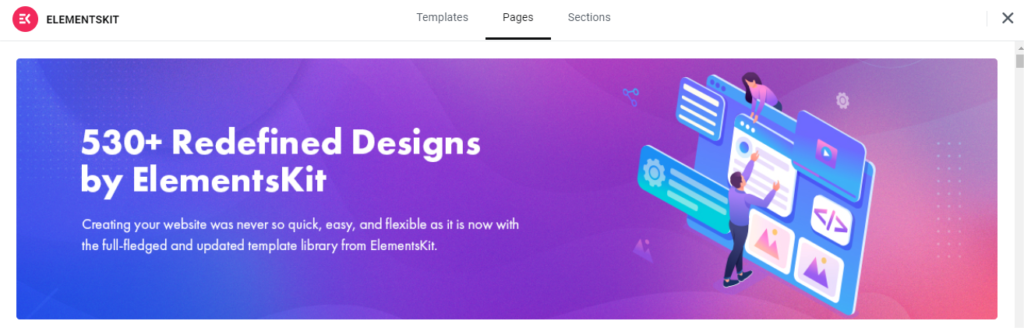
- By clicking on Drag widget here you will find 3 options Templates,Pages and Sections.

- Pages: In Elementor, pages are the individual web pages that make up your website. You can create and edit pages using Elementor’s visual editor. Elementor allows you to design each page separately, giving you full control over the layout and design.
- Sections: Sections are the containers that hold your content within a page. You can think of them as the rows in your layout. Sections can contain multiple columns, and you can add elements within each column to create your desired design. Elementor provides various pre-designed section templates to help you get started quickly.
- Templates: Elementor offers pre-designed templates for pages, sections, and even entire websites. These templates serve as starting points for your designs and can be customized to match your branding and style.
By leveraging these elements, pages, sections, and other features, you can create beautiful and functional websites using Elementor with ease.
